Membuat Banner Melayang di Kiri atau Kanan Blog
- Mungkin sobat pernah melihat blog yang memasang banner melayang di
samping kiri atau kanan blog. Artinya, banner tersebut tetap diam pada
tempatnya walaupun mouse di scroll ke bawah. Dalam istilah lain disebut fixed banner.
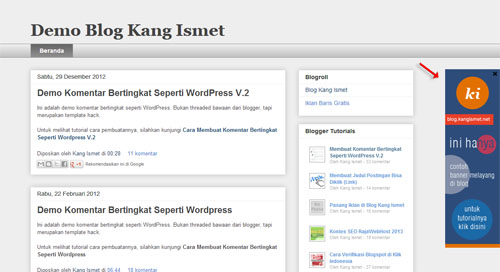
Ide postingan ini, saya dapatkan ketika mengunjungi web muslim.or.id, ada banner penjualan buku yang mengarah ke pustaka.muslim.or.id. Dari situlah muncul ide untuk membuat postingan ini. Walau pun mungkin telah banyak tutorial seperti ini, dengan kode yang berbeda. Untuk melihat penampakan dan demonya silahkan lihat gambar di bawah.
Banner yang dipasang, bisa mengarah ke situs bisnis kita, ataupun mengarah ke postingan yang ingin selalu di tampilkan. Oke, simak cara mudahnya sob !
Pada tutorial ini saya memberikan 2 alternatif yaitu dengan "Menambah Widget HTML/JavaScript" atau "Edit HTML pada Template", silahkan pilih mana suka :)
A. Dengan Menambahkan Widget
Buat widget baru HTML/JavaScript, edit dan simpan kode ini
B. Dengan Edit HTML pada Template
1. Login ke Blogger
2. Klik Template --> Edit HTML
3. Simpan kode ini di atas
Apabila ingin menambahkan tanda Close (X) seperti pada demo, tambahkan kode ini sebelum
Semoga bermanfaat...
Ide postingan ini, saya dapatkan ketika mengunjungi web muslim.or.id, ada banner penjualan buku yang mengarah ke pustaka.muslim.or.id. Dari situlah muncul ide untuk membuat postingan ini. Walau pun mungkin telah banyak tutorial seperti ini, dengan kode yang berbeda. Untuk melihat penampakan dan demonya silahkan lihat gambar di bawah.
Banner yang dipasang, bisa mengarah ke situs bisnis kita, ataupun mengarah ke postingan yang ingin selalu di tampilkan. Oke, simak cara mudahnya sob !
Membuat Banner Melayang di Kiri atau Kanan Blog
Pada tutorial ini saya memberikan 2 alternatif yaitu dengan "Menambah Widget HTML/JavaScript" atau "Edit HTML pada Template", silahkan pilih mana suka :)
A. Dengan Menambahkan Widget
Buat widget baru HTML/JavaScript, edit dan simpan kode ini
<style type="text/css">
#fixedbanner {
position: fixed;
top: 160px; /* Jarak dari atas */
right: 0; /* Apabila ingin di kanan ganti right menjadi left */
}
</style>
<div id='fixedbanner'>
<a href='URL Tujuan' title='Judul'><img alt='fixedbanner' src='URL Banner'/></a>
</div>
B. Dengan Edit HTML pada Template
1. Login ke Blogger
2. Klik Template --> Edit HTML
3. Simpan kode ini di atas
]]></b:skin>#fixedbanner {
position: fixed;
top: 160px; /* Jarak dari atas */
right: 0; /* Apabila ingin di kanan ganti right menjadi left */
}
4. Edit dan simpan kode ini di atas </body><div id='fixedbanner'> <a href='URL Tujuan' title='Judul'><img alt='fixedbanner' src='URL Banner'/></a> </div>5. Simpan Template.
Menambah Tanda Close (X)
Apabila ingin menambahkan tanda Close (X) seperti pada demo, tambahkan kode ini sebelum
<div id='fixedbanner'><a href='#' onclick='var el=document.getElementById('fixedbanner');el.parentNode.removeChild(el);' style='right: 5px;position: absolute;top: 5px;z-index: 99;'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBgb23m-vg1Tt8Ff1CHnr332g8J6vC5oB9rbc6JoBJ3CEgYb6TGZMkCnUnxLcgiBKjezHm6bDPoyqUk2sM_TcHwLlltzUkhOusNs75e4N263Q_yFVHcjNjUT2QQwrsOJ9o2-PiOhwjyXg/s1600/delete2.png'/></a>hasil akhir menjadi :
<div id='fixedbanner'> <a href='#' onclick='var el=document.getElementById('fixedbanner');el.parentNode.removeChild(el);' style='right: 5px;position: absolute;top: 5px;z-index: 99;'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBgb23m-vg1Tt8Ff1CHnr332g8J6vC5oB9rbc6JoBJ3CEgYb6TGZMkCnUnxLcgiBKjezHm6bDPoyqUk2sM_TcHwLlltzUkhOusNs75e4N263Q_yFVHcjNjUT2QQwrsOJ9o2-PiOhwjyXg/s1600/delete2.png'/></a> <a href='URL Tujuan' title='Judul'><img alt='fixedbanner' src='URL Banner'/></a> </div>
Semoga bermanfaat...

Tidak ada komentar:
Posting Komentar